Cet article est publié sous licence CC BY-NC-SA
Nous sommes de plus en plus nombreux à découvrir de nouvelles technologies et de nombreux langages de programmation. Chez Synbioz, nous tentons quotidiennement d’explorer cette Voie Lactée numérique qui ne connait plus de frontières.
Et parfois, nous tombons nez à nez sur des ovnis qui ont une autre vision du monde, et à plus forte raison, en ce qui concerne cet univers numérique. Dans cet article, nous n’allons pas nous contenter de vous parler de Elm, ce langage prometteur qui rassemble des développeurs de tous horizons et qui suscite de plus en plus d’intérêt.
Nous allons rencontrer sa communauté !
Elm est un nouveau langage de programmation fonctionnelle conçu pour développer des applications Web.
Créé en 2012 par Evan Czaplicki, ce langage est un concentré de bonnes idées. Un langage basé sur les fonctions pures, un runtime sans erreurs car celles-ci doivent être traitées en amont, un débogueur sympathique avec des messages d’erreur détaillés et précis, et les conseils qui vont avec… tout pour plaire et s’amuser en développant.
C’est tout du moins ce que j’ai pu découvrir à l’occasion de la première édition de Elm Europe, qui s’est déroulée le Jeudi 8 et le Vendredi 9 Juin 2017 sur Paris.

Ah, j’oubliais ! S’il vous vient l’envie d’explorer ce nouveau recoin de la galaxie, je vous invite à lire (ou à relire) cet article d’introduction au langage Elm.
Formé au back-end, j’ai toujours fui les alertes JavaScript ou autres « undefined is not a function » sur les projets dans lesquels je me suis investi. Je voyais le côté Front comme un travail réservé à d’autres… peut-être plus téméraires :)
C’était sans savoir que d’autres plans se déroulaient de l’autre côté de l’univers pendant que je gravitais autour de la planète Ruby.
Elm est un langage séduisant de par son approche originale, mais surtout par la volonté de son créateur d’en faire un langage mainstream. Je vous invite par ailleurs à regarder l’un de ses talks Let’s be mainstream qui parle justement de ce sujet. La manière dont s’opère l’apprentissage de ce langage, faisant abstraction des concepts de la programmation fonctionnelle au profit d’une logique d’écriture et de segmentation particulière, en est le parfait exemple.
C’est pourquoi j’ai voulu en savoir plus et venir voir ces explorateurs de paradigme qui gravitent autour de Elm de mes propres yeux. Quelques arrangements auprès de l’école, un joli ticket confié par Synbioz et me voilà parti prendre mon TGV spatial direction la planète Elm dans Paris.
Elm Europe est le grand rendez-vous européen que toute la communauté Elm attendait. Il est d’autant plus surprenant de constater sur place un si grand nombre de curieux, de novices ou même de confirmés, que de découvrir ce langage qui n’existait pas il y a encore cinq ans.
Nous arrivons sereinement et à l’heure du petit-déjeuner sur le campus de l’école EFREI qui accueille cet événement. De plus en plus de monde se rassemble devant cette entrée de verre, à travers laquelle on distingue quelques goodies, machines à café et le staff qui se prépare à ouvrir les portes.
C’est l’heure. Nous entrons calmement, récupérons nos accès sur le site ainsi qu’un super tee-shirt arborant les couleurs d’Elm Europe. Après quoi, nous mangeons des petits pains aux chocolat avec un bon café et discutons dans l’attente d’accéder à l’amphithéâtre où se tiendront les conférences.
Un jeune homme hongrois de 24 ans apparaît devant nous. Evan Czaplicki est sur le point d’entamer une Keynote sur le langage qu’il a lui-même créé, réfléchi et consolidé avec le temps.
Cette Keynote fut brève mais enrichissante, voire étourdissante pour le développeur back-end que je suis.
Elle commence par une question simple :
Comment faire grandir du code en Elm ?
Evan nous parle brièvement de JavaScript, des raisons pour lesquelles il est plus prudent de penser architecture et segmentation en fichiers pour éviter les refactoring douloureux. Puis, il en vient très vite au cœur du sujet.
Elm possède de nombreuses contraintes dont une architecture particulière, séparée en trois composants distincts, présents dans un même fichier. Le système de typage statique, vérifié lors de la compilation, garantit l’absence d’erreur. C’est pourquoi, nous dit-il, il ne faut pas avoir peur de faire gonfler ce fichier dès le début d’un projet.

Pour Evan, la clé réside dans l’attention que l’on porte aux Data Structures, ou structures de données en français. Il insiste sur le fait de bien réfléchir aux types que nous employons. Dans certains cas en effet, il sera plus judicieux d’utiliser une liste que des types définis (cf. la conférence de Robin Heggelund Hansen qui en dit plus sur le sujet). Il est également nécessaire de réfléchir correctement à la gestion des données et la structure des modèles, en fonction des besoins.
Par ailleurs, il est nécessaire de faire la distinction entre la nature d’un accesseur qui expose des attributs publiquement et un module qui, en Elm, permet une gestion plus fine des données.
D’après Evan, l’apparition de getter / setter dans le code est souvent un mauvais signe car ils exposent une partie du code qui ne devrait pas l’être.
Il nous suggère alors d’exposer à travers toute l’application ce qui doit l’être et de préférer l’emploi de records. Il vous garantiront une meilleure structure du code et un accès facilité aux données et à leurs modifications. Enfin, nous dit-il, il vaut mieux limiter l’API exposée publiquement puis la tester afin d’en faciliter le refactoring.
Durant cette Keynote, nous avons eu le droit à plusieurs live code assez chouettes, notamment sur le refactoring et l’optimisation de nos modèles.
Et voilà que cette toute première partie vient de s’achever. Acclamations, applaudissements, sifflements… tout le monde est ravi. Car pour la toute première fois, Elm s’invite en Europe !
Je fus aussi surpris de réaliser l’ampleur du phénomène Elm et du succès de son créateur, que de constater la modestie qui se dégage de sa personne. On comprend très rapidement l’enthousiasme qui s’inscrit en tant que valeur dans cette communauté naissante et passionnée.
Nous voilà donc partis pour deux jours d’exploration autour de la planète Elm, avec en prime une pause de 20 minutes entre chaque intervention qui donnèrent lieu à de belles rencontres et discussions.
Un petit mot justement sur ces interventions. Chaque journée commence par une Keynote et se poursuit avec dix présentations individuelles. J’ai beaucoup apprécié l’originalité de certaines d’entre elles, mais ce qui m’a le plus étonné, c’est cette volonté commune de faire de Elm un langage de demain.
Je ne vous présenterai néanmoins pas toutes les conférences en détail car il ne s’agit pas ici de faire un compte rendu complet de cet événement. Cependant, je pense sincèrement qu’aucune ne mérite d’être délaissée ; c’est pourquoi j’ai décidé de toutes les évoquer.
Cette première journée fut riche en émotions. D’abord orientées vers la technique, les conférences ont pris une tournure toute autre lors de la présentation de jeux réalisés avec Elm, ou encore quand Noah Zachary Gordon s’est mis à nous parler de recette de cuisine avec Elm !
Dans un souci de continuité, j’aborderai les conférences dans l’ordre chronologique.
Ce talk a pour objet la visualisation de données en Elm, et notamment lorsqu’il s’agit d’en afficher un très grand nombre. Pour ce faire, Jakub Hampl nous révèle l’existence de nombreuses bibliothèques, certaines très flexibles comme Flex, d’autres plus spécifiques, comme Carto.
Il aborde également cette notion de scalability (ou plus simplement d’échelle) par laquelle il est possible de transformer des suites de nombres (séquentielles ou linéaires) en graphiques.
Jakub en profite enfin pour nous rappeler que penser son visuel en amont est une bonne pratique, en précisant que parfois, jouer avec les couleurs et les contrastes suffit pour rendre un contenu très visuel.
Pour en savoir plus, voici un lien vers l’un de ses projets de visualisation délicatement nommé Elm-Visualization.
Une phrase marquante de ce talk : « API as a first class citizen ».
Greg Ziegan réinvente la façon d’interagir avec le client. En effet, il nous conseille de ne pas nous focaliser uniquement sur son métier mais de nous poser également cette véritable question : Qu’est-ce que le client attend d’un ordinateur ?
Attendez voir, cette personne nous vend un paradigme différent dans une convention européenne sur un langage qui promeut un paradigme différent ?
Oui, mais pas que.
En réalité Greg Ziegan nous parle d’une véritable stratégie d’actions à entreprendre pour bien penser une app. Selon lui, une API minimaliste se suffit à elle-même. Chaque utilisateur ira de sa bonne volonté pour assurer le reste du développement.
Ainsi, mettre en place des exemples simples et complexes contribue à faire comprendre à l’utilisateur à quel point son métier est complexe. Il est vrai qu’à ce niveau de perception, l’informatique est un puissant allié quand il s’agit de faire prendre du recul aux différents acteurs du monde du travail.
Greg Ziegan en profitera, comme d’autres avant, puis après, pour souligner l’importance des data strutures, omniprésentes dans l’environnement Elm.
Un talk très intéressant dans l’ensemble, basé sur Elm + WebGL. Du fun quoi. Mais pourquoi ?
À l’aide d’API déclarative, on est en mesure de procéder à des opérations complexes, comme la possibilité de scinder des triangles en quatre formes équivalentes en utilisant le GLSL (OpenGL Shading Language).
Cela peut paraître assez complexe, surtout pour un non initié au monde de la 3D. Il faut avoir notion du principe des shaders (mis en place par Pixar). Bref un gros sujet, comme vous pouvez vous en douter, mais qui n’en est pas moins captivant.
Une phrase marquante : « You need to understand how Graphic Pipelines work! ».
Pour le reste, je vous laisse découvrir cette conférence par vous-même si vous vous sentez l’âme d’un aventurier !
Ressource annexe :
Depuis un moment déjà, j’en viens à me questionner sur la façon de gérer le design à travers ce langage.
Matthew Griffith répond à sa manière à cette problématique en posant directement la question. Où et comment définir nos layouts HTML et CSS en Elm ?
À titre de réponse, sachez qu’il propose d’utiliser le DSL de Elm que je vous laisse découvrir à votre guise. Elm Style Element
Vous pourrez également consulter ses slides Rethinking Style.
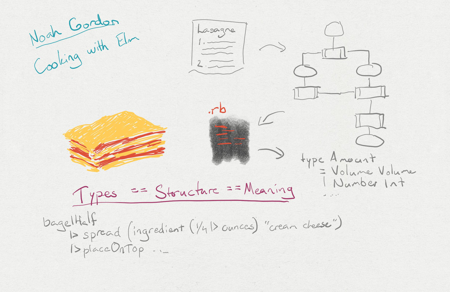
Une présentation très originale, qui donne littéralement faim, et qui se présente sous la forme d’une recette de cuisine réussie.
D’une recette, me direz-vous ? Oui, c’est bien de cela dont je veux parler. Une recette de cuisine.
Noah Zachary Gordon reprend rapidement cette thématique des data structures et nous fait comprendre une équation très simple.

Illustrant son talk avec un bon plat de lasagnes sur grand écran, ce jeune homme commence à mélanger les couverts et parler code avec de la sauce tomate, de pâte avec une liste d’ingrédients et d’instructions ordonnées, primordiale lorsqu’on cuisine avec Elm.
Captivé par l’originalité de la présentation, je pense que vous le serez également en découvrant Cooking with Elm.
Que dire de cette conférence ? It was fun !
Alors que le créateur de Elm incarne la rigueur et la discipline, toujours dans le factuel, Tereza Sokol quant à elle porte à merveille le cœur qui palpite au centre de Elm et de sa communauté.
Arrivée sur scène pour nous parler de sa bibliothèque conçue pour représenter des points, elle en profite pour faire l’éloge de cette communauté et du langage Elm.
Une scène à voir et à revoir.
Tereza nous a gentiment partagé ses slides de conférence. Enjoy!
Pour le coup, je n’ai pas su prendre de notes. Non pas que ce talk soit ennuyeux, loin de là ! Au contraire même. J’attendais patiemment, sur un siège de l’amphithéâtre, qu’une personne aborde les jeux vidéo avec Elm. Me voilà comblé.
Que dire sinon que ce langage parait prometteur dans la conception de petits jeux par navigateur.
Pour plus d’informations, n’hésitez pas à découvrir :
Paradoxalement, ça n’est pas tellement l’aspect CTO perspective qui m’a plu dans cette conférence, mais plus le côté assumé du genre : « Oui, aujourd’hui on a une app lourde qui tourne en production ! ».
Nomalab est une société de service à destination des producteurs, distributeurs et diffuseurs de l’audiovisuel.
Malgré des efforts très importants, ils sont parvenus à maintenir une application robuste pour gérer l’upload et le traitement de vidéos de haute qualité. Basé sur 84% de Elm et le reste en JavaScript et fichiers de configuration, il s’agissait là d’un pari risqué pour cette jeune entreprise.
D’après Sébastien Crème, Elm est un langage puissant, stable et performant de par son système de typage et son architecture.
Probablement la conférence la plus intéressante de mon point de vue de développeur back-end habitué à la POO.
Premier état de fait : « Si c’est pertinent de le faire en Elm, alors on peut le faire en Elm. »
Noah Hall est familier avec cette communauté de développeurs Elm qui débute à la fois dans ce nouveau paradigme qu’est le fonctionnel, comme à travers ce nouveau langage mis sur le devant de la scène.
Il identifie de multiples contextes qui perturbent bien souvent les nouveaux arrivants :
Une suite d’images frappantes est parfois plus efficace qu’un long discours. Noah Hall nous présente un mur de briques parfaitement aligné. Il nous renseigne sur l’élégance de ce mur imaginé en amont par les penseurs du projet.
Puis il nous présente un mur en ciment et en pierre fortement endommagé, sur le point de s’écrouler. Cette image est censée nous présenter l’état actuel d’une application.
Enfin vient cette image marquante où ce mur décrépi est entouré de briques correctement positionnées de part et d’autre, comme pour le soutenir.
Pour lui, c’est un cas concret que l’on peut rencontrer n’importe où. C’est pourquoi il est nécessaire de savoir ce que l’on veut faire sans hésiter, ni avoir peur de développer.
Il nous demande de nous poser les questions suivantes :
Pour finir, Noah Hall souligne l’importance de participer à la communauté en nous invitant à nous inscrire sur les différentes plateformes Elm que je ne manquerai pas de vous communiquer à la fin de l’article.
L’idée qui se cache derrière la tête de Brian Hicks : propulser Elm partout dans le monde ! Seulement, il faut bien commencer quelque part à un moment donné…
Un premier clin d’œil pour Elm Europe est la difficulté relative aux problématiques rencontrées pour mettre en place des conférences. Toutefois, il y a la communauté, inspirée, puis l’aspect worldwide avec des mouvements communautaires internationaux.
Sans véritablement rentrer dans les détails, Brian Hicks se pose visiblement les bonnes questions.
Elm est-il un langage viable en 2017 ? Qu’en est-il des acteurs qui gravitent autour de celui-ci ?
Alors qu’il entre de plus en plus dans le factuel, les premiers chiffres tombent. Sur une enquête qu’il réalise depuis 2016 seulement, beaucoup d’aspects intéressants ressortent.
Entre 2016 et 2017, le nombre de participants à ce questionnaire est passé de 640 à 1170. 90% des personnes interrogées aiment l’outil Elm Format et le système de typage semble très apprécié des développeurs.
Je vous invite à découvrir ce talk qui vous en dira plus sur l’état actuel de Elm dans le monde du développement.
Autre ressource :
C’est une journée productive et bien remplie qui s’achève. Nous avons eu le droit à des retours très appréciables sur Elm et sur la manière d’aborder ce langage.
Toutefois, il reste encore un jour qui réservera son lot de surprises et de nouveautés. Nous découvrirons par ailleurs d’autres talks, tout aussi passionnants, qui ont contribué à enrichir la communauté de Elm.
Nous voici présents en ce second jour ensoleillé de Elm Europe pour un nouvel accueil autour d’un petit-déjeuner et des premières discussions de la journée.
Très vite, nous regagnons nos places dans l’amphithéâtre pour assister à cette second Keynote présentée cette fois-ci par Richard Feldman.
Très technique, ce talk semble avoir été modifié la veille au soir comme pour répondre aux problématiques évoquées durant la journée. Mais après tout, c’est de Richard Feldman dont il s’agit ! Et on peut lui faire confiance pour nous révéler les bonnes pratiques et nous dispenser de précieux conseils.
Celui-ci reprend la problématique de gestion des fichiers présentée par Evan Czaplicki. Comme Noah Hall, il identifie plusieurs facteurs qui peuvent poser des problèmes lorsqu’une application grandit.
Parmi ces facteurs, on retient surtout les problématiques liées à la duplication de code, mais aussi la difficulté d’identifier certains appels de fonction.
Pour Richard Feldman, il faut toujours penser architecture dans le but de concevoir un code propre et simple à maintenir.
Pour ce faire, nous avons droit à une multitude d’exemples qui traitent chacun une problématique, ce qui devrait être la norme en terme de structure.
Enfin, il nous renseigne à nouveau sur le système de records en Elm et sur sa façon de les utiliser en tant que paramètre de fonction afin d’optimiser le code.
Probablement le gros coup de cœur de ces deux jours.
Jeff Schomay nous vient du Colorado et travaille chez Pivotal Tracker. Il se présente comme scénariste et développeur passionné, notamment par les jeux vidéo, en racontant plusieurs histoires.
D’abord celle de cette personne qui possède un BFA en production de film et qui a une passion pour l’écriture. Puis celle de cette même personne qui se découvre un engouement pour la programmation. Et enfin, celle du Petit chaperon rouge à travers la conception d’un projet dont l’originalité réside dans son interactivité avec le spectateur.
Son idée, créer une application en Elm afin de générer des histoires interactives. En utilisant les Data Structure, Jeff Schomay nous raconte par trois fois la même histoire avec une interface graphique totalement différente. Démonstration bluffante qui n’a pas manqué de faire tourner les têtes.
Jeff Schomay évoque notamment la mise en place du pattern ECS, pour Entity Component System, souvent employé dans le monde du jeu vidéo.
Je vous invite à découvrir cette conférence et ce projet dont je me servirai probablement un jour.
Une mention spéciale à cet artiste de Denver, Samuel Herb, pour ses illustrations largement appréciées par l’auditoire.
Tomek Wiszniewski nous vient d’Allemagne, mais il travaille actuellement à Londres dans la société Kalo.
Il en vient rapidement à nous expliquer pourquoi il est passé sur Elm. Il ne s’en cache pas, à un moment donné, il devient difficile de résister à la fatigue due au développement de micro-services en JavaScript.
Elm est un nouveau langage formidable, notamment pour concevoir des services sans état, où toutes les données sont gérées en temps réel. Il prend l’exemple d’Amazon avec leurs micro-applications, mais aussi de Spotify pour étoffer son point de vue.
Tomek Wiszniewski finira par nous parler de ce petit projet, baptisé present.now.sh dont le but est de changer la couleur de fond après un certain temps défini par l’utilisateur. Cela peut être très utile dans le cadre d’une réunion à distance avec son équipe par exemple.
Autres ressources :
Vincent Billey est développeur front-end chez Synbioz. Dans sa présentation, il ramène Frank, le lapin de Donnie Darko, à la dure réalité des timezones.
Lorsqu’on développe des applications, on ne pense pas suffisamment aux contraintes qu’elles représentent. Pourtant il est important de garder à l’esprit que celles-ci peuvent mettre en péril nos applications et leurs données.
On oublie souvent qu’en France par exemple, on compte une petite dizaine de Timezones différentes grâce aux DOM-TOM.

Concevoir son application, c’est aussi prendre en considération les contraintes liées au temps et à la géographie. C’est ce que nous démontre Vincent Billey, en nous présentant la bibliothèque elm-date-extra.
Dans l’ensemble très utile et fun, cette conférence est à classer dans la catégorie Must See.
Vincent a également rédigé un article approfondi sur le sujet : Time manipulation in Elm
Vous retrouverez également les slides - Date manipulation with Elm
Martin Janiczek nous parle de tests dans l’environnement Elm.
Pour ce faire, il prend l’exemple d’une machine à distribuer des sodas et sucreries. À travers quelques exemples de code, il nous renseigne sur la simplicité pour les mettre en place et en profite pour donner quelques conseils pertinents.
Resources utiles :
Une présentation signée Prezi mais faite avec Dive !
Matthias Rella explique comment il a conçu cet outil de présentation graphique en utilisant le langage Elm et sa structure particulière.
Cette conférence fut très intéressante pour ma part car c’est à ce moment-là que j’ai commencé à réaliser la souplesse et la puissance de Elm. Ce langage est une véritable aubaine pour créer des projets visuels qui peuvent paraître complexes à développer.
C’est la raison pour laquelle je vous invite à découvrir sa présentation : Porting Prezi to Elmin 99 lines of code
Un événement marquant de ce second repas à Elm Europe: la diffusion d’un extrait avec Grace Hopper, la première personne à avoir créé un compilateur.

Robin Heggelund Hansen nous vient de Norvège. C’est un développeur logiciel chez Sensio AS.
Robin vient principalement nous parler des structures de données en Elm et de performance. En outre, il nous parlera des quatre types de collection, à savoir les listes, les tableaux, les dictionnaires et les sets, de comment les utiliser et dans quelles circonstances.
Ainsi, il reprend quelques propos de Evan Czaplicki et de Richard Feldman en insistant sur quelques points essentiels.
Pour Robin Heggelund Hansen, il faut se servir des listes quand leur utilisation
est justifiée. Aussi, nous assure-t-il, elles sont à préconiser par exemple
quand on doit réaliser des opérations comme la modification du premier
élément ou encore pour parcourir depuis la gauche vers la droite. Il en fera bien évidemment de même avec les Dict, les Set et les Array.
Un point plus important tout de même, il vaut mieux éviter de faire des conversions de type (exemple : passer d’une liste à un tableau pour retourner vers une liste) parce qu’on est certain qu’une opération s’exécutera plus rapidement. Finalement, la performance ne sera pas au rendez-vous.
N’hésitez surtout pas à découvrir cette conférence, notamment si vous voulez vous mettre à Elm.
Liens vers deux projets mis en avant par Robin :
Un autre coup de cœur de Elm Europe à destination des musiciens.
Christophe Benz est développeur et musicien de Jazz sur son temps libre. Il est venu nous présenter son propre outil pour gérer ses accords de musique sous forme de partition.
Il est surprenant de constater qu’il y a toujours plus de musiciens dans une salle qu’on pourrait le croire, et Christophe a très vite su captiver son public.
Son application répond parfaitement à un besoin métier, celui du musicien. En outre, elle est simple d’utilisation comme vous pourrez le constater avec la démo de Open Chords Charts.
Vous pouvez également consulter ses slides : Music Chords Charts - Slides
Amitai Burstein est le second CTO à se présenter devant nous dans le cadre de l’ajout de Elm à la stack de son entreprise Gizra.
Amitai n’hésite pas à rentrer dans les détails en évoquant son quotidien personnel et professionnel. CTO est un rôle à responsabilité très important dans l’entreprise, et pour beaucoup, ce rôle peut devenir facteur de pression difficilement supportable.
C’est pourquoi, il faut toujours essayer de mettre son équipe à l’aise et organiser le travail de manière à ce que chacun puisse s’épanouir.
Ainsi, il en vient très rapidement à nous dévoiler le bonheur qu’il a ressenti dès lors que Elm est arrivé dans l’entreprise.
Pour Amitai, rien n’est mieux qu’un code qui tourne sans bug en production. Il conclut son discours par un éloge sur Elm. Grâce à ce langage, Gizra connait de meilleurs résultats financiers, moins de bugs sur n’importe quel environnement mais par-dessus tout, l’équipe de développeurs est plus heureuse.
Josh Steiner travaille pour Thoughtbot, une société de développement Web et solutions mobiles qui possède plusieurs antennes, notamment aux États-Unis et en Europe.
Il en vient à nous parler d’une application nommée Purple Train dont la vocation est de gérer les horaires de train.
Celle-ci fut initialement créée en React Native, ce qui était une bonne chose jusqu’ici. Un problème majeur cependant, React est sujet à de nombreuses erreurs dès l’exécution, les fameux Red screen of Death !
Elm n’est pas la solution parfaite, mais elle a le mérite de répondre à certaines problématiques rencontrées par les développeurs.
En effet, Elm n’est pas encore suffisamment mature pour avoir un retour d’expérience suffisant dans un environnement de production. Il s’agit donc pour Thoughtbot de prendre un risque conséquent.
Néanmoins, Elm est stable, agréable et c’est l’opportunité de tester son intégrité dans un environnement de production.
Autres ressources :
Cette dernière conférence fut une expérience interactive originale. Mario Rogic dresse un bilan participatif sur Elm, sur sa communauté et sur l’événement Elm Europe.
Dans ce but, nous utilisons l’outil pres.live. Mario nous pose des questions et tout le monde y répond à sa façon.
Nul besoin de s’attarder sur les détails, il vaut mieux visionner cette conférence pour découvrir ce bilan dressé par la communauté.
Pour conclure cette journée, des tonnes d’applaudissements et de d’encouragements. Nous finissons tous par nous rassembler sur scène pour un dernier souvenir mémorable et haut en couleurs.

Et Elm Europe est cette entreprise qui a pour vocation de l’atteindre.
Ces deux jours passés à découvrir le fonctionnel à travers ce nouveau langage furent très instructifs. Elm a clairement du potentiel. C’est un générateur d’idées et de projets qui ouvre la voie vers un nouvel espace créatif. En outre, Elm permet d’aborder la programmation fonctionnelle avec plus d’aisance que la plupart des autres langages, ce qui m’a personnellement beaucoup plu.
Tout porte à croire que le langage Elm fera de plus en plus parler de lui dans un avenir proche. Et nous serons présents pour en constater l’évolution.
Merci #elm_europe !
Retrouvez tous les liens vers la Communauté Elm
L’équipe Synbioz.
Libres d’être ensemble.
Nos conseils et ressources pour vos développements produit.