Cet article est publié sous licence CC BY-NC-SA
Avant tout je tiens à préciser que ce billet est clairement destiné aux intégrateurs et webdesigners sans grande connaissance d’administration système ou de développement. Récemment j’ai eu l’occasion d’expliquer à un collègue comment afficher un fichier HTML statique (hébergé sur son poste de travail) sur son smartphone ou sa tablette afin de vérifier des détails de son intégration.
Alors évidemment on aurait pu utiliser WAMP ou MAMP ou assimilé, mais nous n’avons ni besoin de MySQL, ni de PHP, seulement d’Apache. Nous aurions aussi pu utiliser Nginx mais ça me paraît inutile de lancer et configurer ce genre d’usine à gaz. Au final, ce dont nous avons besoin c’est d’un simple serveur HTTP qui sache servir des fichiers HTML, et ça tombe bien c’est son premier boulot.
Ayant l’habitude de jouer régulièrement avec AngularJS j’avais déjà un peu d’expérience avec les serveurs HTTP. En l’occurence, http-server est simple et rapide à utiliser.
Commençons par l’installer, en une simple commande :
# si npm n'est pas installé :
curl https://npmjs.org/install.sh | sh
# puis :
npm install http-server
Sans même avoir besoin de configurer quoique ce soit, dans un terminal, il vous suffit de le lancer depuis le dossier contenant vos fichiers HTML statiques puis d’accéder à l’url qui vous est renvoyée au lancement du serveur.
http-server /vers/mon/projet/
Par défaut, http-server ouvrira index.html dans le dossier que nous lui précisons, sur le port 8080. Vous pouvez donc y accéder en vous rendant à l’adresse localhost:8080.
Il est bien sûr possible d’ajouter des options à notre commande : pour changer de port, pour ouvrir automatiquement le navigateur, etc… Toutes ces commandes sont décrites en détails sur la page du projet.
Maintenant que notre serveur est lancé, il faut qu’on puisse y accéder avec notre mobile/tablette/écran alternatif. Tout d’abord il faut qu’il soit connecté au même réseau wifi que notre poste de travail dont nous aurons besoin de l’adresse IP locale pour la suite. Pour cela c’est assez simple, il nous faut connaître l’adresse locale du poste où est lancé http-server. Dans votre terminal favoris (Terminal, iTerm, Console…) lancez :
ifconfig # sur OSX et Linux
ipconfig # sur Windows
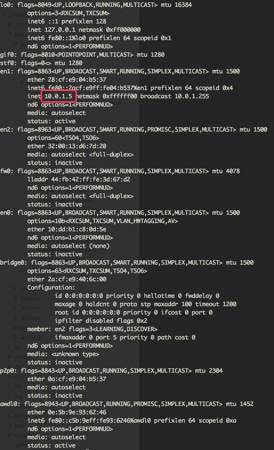
Vous devriez obtenir un résultat ressemblant à cette image :

Dans cet exemple, votre IP locale est donc 10.0.1.5. Cette IP locale peut parfois changer, lorsqu’une nouvelle personne s’ajoute à votre réseau par exemple, il est donc de bon ton de la vérifier régulièrement.
Maintenant nous n’avons plus qu’à utiliser cette adresse dans le navigateur de notre mobile en ajoutant le port défini par http-server soit 10.0.1.5:8080.
Nous pouvons maintenant visualiser nos pages statiques sur notre mobile, magique n’est-ce pas ?
Pour aller plus loin nous pourrions utiliser BrowserSync. Ce dernier vous permet de lancer un serveur HTTP, comme nous venons de le voir, mais offre aussi quelques fonctions bien sympathiques :
Il est possible que votre machine ou votre réseau utilise un pare-feu, dans ce cas nous pouvons faire appel à un service externe appelé ngrok. Que ce soit pour envoyer une démo à un client ou vérifier votre intégration, Ngrok nous donne un lien au format http://92832de0.ngrok.io.
Ngrok permet de mettre en place un serveur à travers un proxy qui leur appartient, ça peut donc être très pratique, mais il vaut mieux l’éviter pour des sites sensibles.
J’espère vous avoir aidé à améliorer votre workflow avec ces quelques astuces, n’hésitez pas à commenter en bas de l’article pour plus de précisions.
Si l’article était plaisant je vous incite à le partager autour de vous dans la foulée, ça nous fait plaisir.
L’équipe Synbioz.
Libres d’être ensemble.
Nos conseils et ressources pour vos développements produit.