Bonjour à tous, aujourd’hui un article assez particulier, puisque nous allons voir ensemble le développement d’un outil interne à Synbioz que j’ai nommé Redspot.

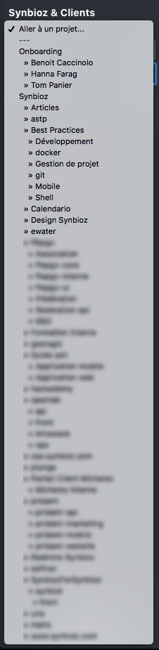
Chez Synbioz, ainsi que dans beaucoup d’entreprise aujourd’hui nous utilisons l’application Redmine pour le suivi et le contrôle de nos développements. Bien connue des développeurs Ruby, Redmine a su rester une référence mais pêche un peu d’une interface d’un autre âge accompagnée d’une expérience utilisateur plutôt médiocre. Chez Synbioz, nous utilisons un thème personnalisé sur lequel je travaille depuis plusieurs années et qui ressemble maintenant à ça :
.png)
Malgré nombre d’améliorations, nous travaillons sur plusieurs dizaines de projets, à une vingtaine de collaborateurs et avec des centaines de tickets, l’application fait souvent face à des ralentissements qui eux aussi desservent l’expérience utilisateur.
La première demande de la part de l’équipe fut de rendre plus accessible le sélecteur principal de projet. En effet, lors d’un rangement drastique, nous avons pris la décision de créer une structure plus complexe de l’ensemble de nos projets, notamment par la création d’un projet global Synbioz.
Fun fact : Redmine préfixe tous les sous-projets d’un bel » qui nous
empêche de taper le nom du projet… et vous ne voyez ici que ma propre liste de
projets, et pas l’ensemble des projets gérés par l’application.

Pas facile de trouver celui que je cherche…
Tout d’abord nous avons besoin de pouvoir passer rapidement d’un projet à l’autre, dans l’idéal sans avoir à chercher son nom dans une aussi longue liste. Il nous faudra donc pouvoir le taper.
Puisque nous nous passons de la recherche dans une liste, autant se passer aussi de devoir cliquer sur cette liste de projets. Étant pour la plupart développeurs, nous sommes adeptes d’une utilisation plutôt orientée clavier de nos outils, il nous faudra donc permettre de tout faire au clavier.
Si nous sommes capables de changer de projet, pourquoi ne pas offrir aussi la possibilité de changer de page ? La plupart des projets sont configurés avec la même liste de fonctionnalités, notamment la Roadmap, les Documents ou encore la page de création d’une Issue. Nous pouvons donc prévoir ces différentes pages d’avance.
En associant les deux dernières idées, il serait possible de changer de projet et de page en une seule action.
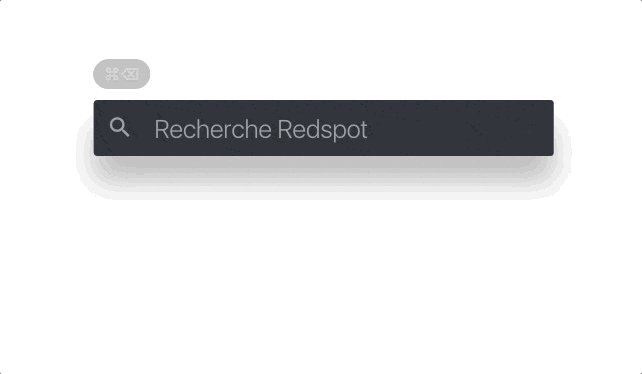
Utilisateur de MacOS, j’ai pour habitude de rechercher un fichier ou de lancer une application avec Spotlight, équivalent du menu démarrer de Windows ou de tout autre outils d’omni-recherche. J’ai donc pris le parti de recréer cette expérience au sein de Redmine (qui est d’ailleurs visuellement très proche pour cette première version).
Comme je vous le disais, nous avions déjà des scripts mis en place au sein du thème. Pour faire un premier essai j’ai donc conservé ce fonctionnement. Rapidement devenues compliquées, les quelques 500 lignes de JS devinrent rapidement peu lisibles, et inmaintenables. L’équipe Synbioz ayant maintenant pris l’outil en main a besoin de nouvelles fonctionnalités et ce code ne nous le permet pas.
Pendant ce temps, chez Synbioz le Framework VueJS fait son petit bonhomme de chemin et je me décide à revoir Redspot de zéro. Cette nouvelle mouture me permet d’ajout de nouvelles fonctionnalités très rapidement et la gestion en composant facilite son intégration dans une application comme Redmine.
Au fur et à mesure des utilisations, nous avons trouvé en interne quelques usages bien pratiques. Voici la liste de ses fonctionnalités au moment où j’écris cet article :
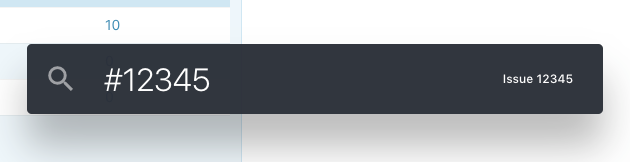
Pour accéder à la demande #12345, il suffit de taper #12345 dans Redspot.

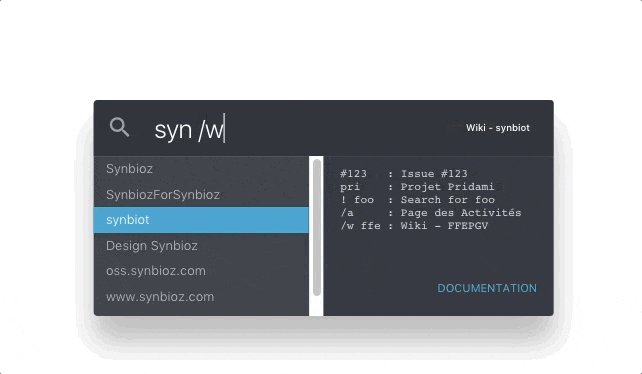
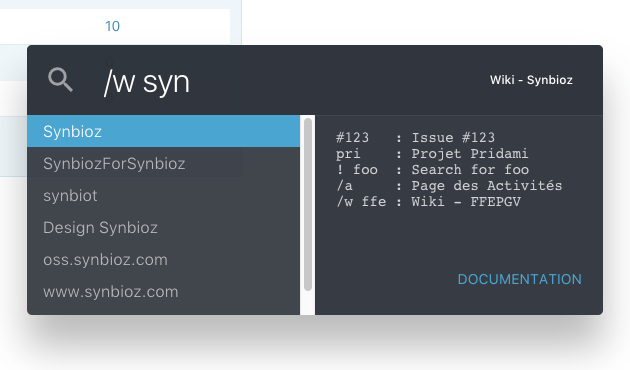
Il est aussi possible d’accéder à une action/page spécifique du
projet courant ou d’un autre projet en tapant /command [projet].
Si le premier sélectionné ne correspond pas exactement à votre recherche, les
touches haut et bas du clavier permettent de se balader dans la liste.
Il est aussi possible de ne taper qu’une commande afin de changer de page au
sein d’un même projet.


Il faut ajouter une espace pour rechercher un nom composé.
La liste complète des commandes (et de leur alias) est disponible en fin de page.
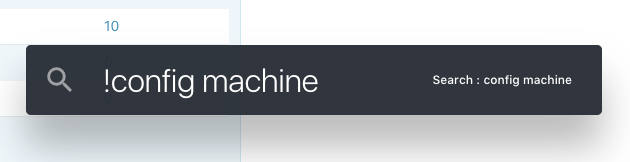
Redspot permet de faire appel à la recherche globale de Redmine.
Taper d’abord ! suivi de l’intitulé de recherche.

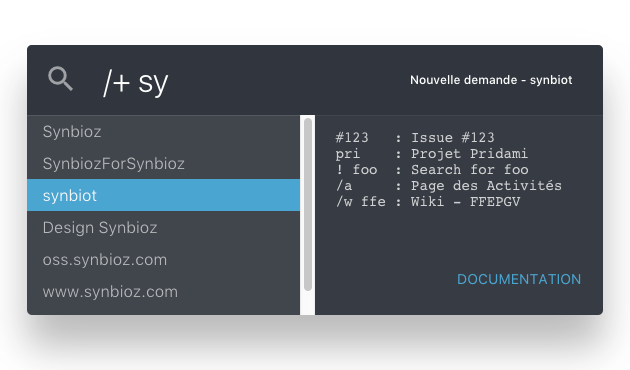
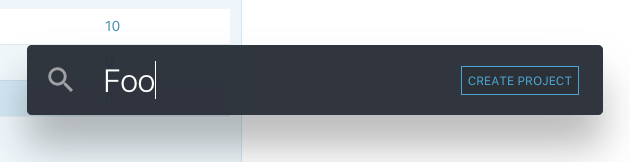
Si Redspot ne trouve aucune action ou projet correspondant à ce que vous avez entré, il vous proposera de créer un nouveau projet.

Dans les semaines qui suivent, après un passage obligé par nos process internes afin de s’assurer d’avoir une revue de code correcte, nous diffuserons sur Github les sources du plugin Redmine, de l’extension Chrome, et par extension de l’application VueJS.
L’installation du plugin Redmine pouvant être un peu contraignante (voire impossible avec un SysAdmin réfractaire par exemple). Il sera possible aussi de l’installer pour chaque poste de travail sous la forme d’une extension Chrome (déjà en développement) sans avoir, du coup, à modifier l’instance Redmine.
Parmi les idées m’ayant déjà traversé l’esprit, en voici quelques exemples :
localStorage, pour modifier les alias ou la touche d’initialisation.J’espère que ce teaser pour Redspot vous aura fait saliver, n’hésitez pas dans les commentaires à proposer vos avis, décrire des utilisations de Redmine qui seraient différentes de celles que nous avons chez Synbioz. J’espère vous retrouver plus tard sur le dépôt, à créer des issues et mieux encore : des PR.
Nous publierons dès que possible sur nos réseaux sociaux (Twitter ou Facebook) un lien vers le dépôt de ce projet.
L’équipe Synbioz.
Libres d’être ensemble.
Nos conseils et ressources pour vos développements produit.