Cet article est publié sous licence CC BY-NC-SA
Bonjour tout le monde, comment ça va ?
Bon. J’ai toujours été un grand fan d’animation, et très particulièrement d’animation traditionnelle. On trouve beaucoup de façons d’animer : la manipulation d’objets 2D (le papier découpé, la peinture, le sable), l’animation en volume (marionnettes, pâte à modeler) ou encore les images de synthèse, avec l’animation 2D numérique, ou l’animation 3D. Moi mon truc, c’est l’animation traditionnelle numérique, le fait de dessiner chaque image de l’animation, une par une, sur ordinateur. C’est très long, mais avec de la patience et du travail on arrive à faire de jolies petites choses, moi ça me fascine.
Je suis très loin d’être un «bon animateur», mais je voulais partager mes maigres connaissances avec vous, parce que je vous aime bien. Parmi ces maigres connaissances, j’ai vu émerger, lors de mes recherches, quelques principes fondamentaux en animation. 12 pour être précis ! Ils ont été listés par deux très grands animateurs de Disney, Ollie Johnston et Frank Thomas. Ces principes constituent une excellente référence en la matière !
Aujourd’hui, je n’énumérerai pas ces 12 principes, mais je vais me concentrer sur trois d’entre eux. Pour les illustrer, je vais animer quelque chose de très simple, une balle qui rebondit. En général, c’est l’un des premiers exercices d’animation.
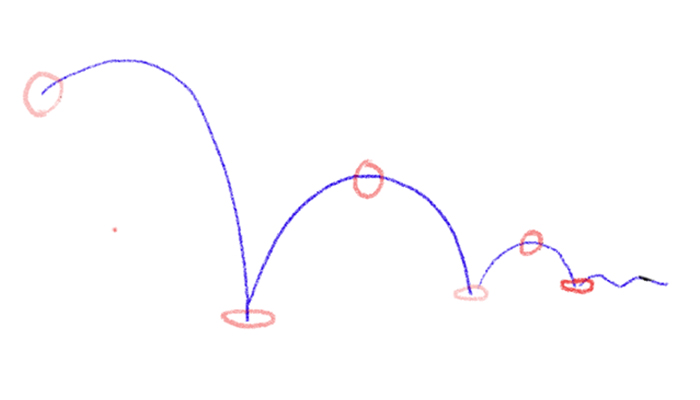
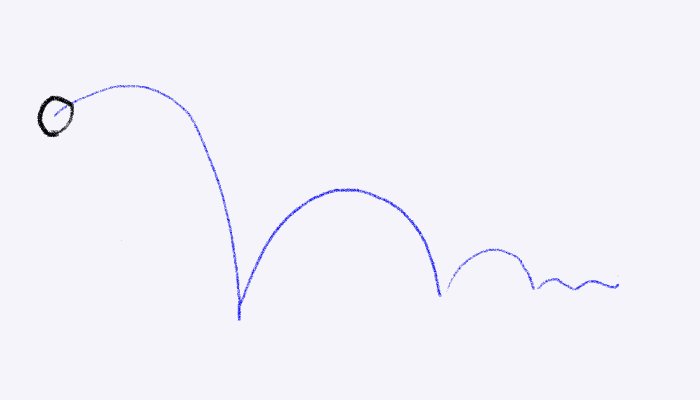
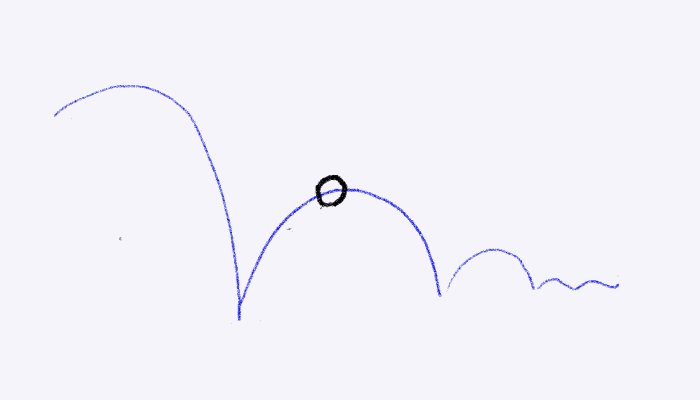
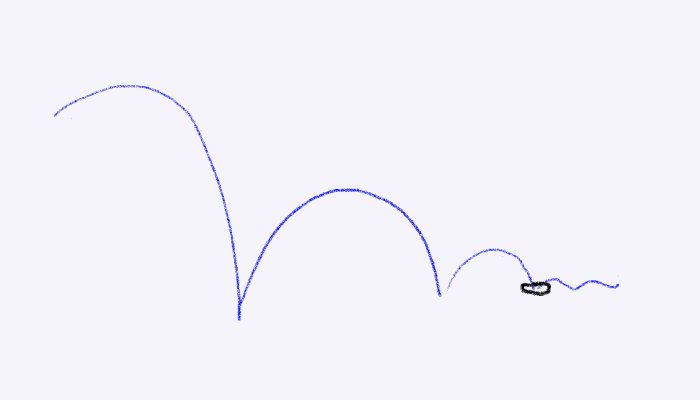
Trêve de clavardages, le premier point que j’aimerais montrer ici, c’est le pose to pose, littéralement « de pose à pose ». Le principe est simple : après avoir préalablement tracé le chemin de la balle, je vais poser les positions « clefs » de mon animation. Grâce à cela, je vais pouvoir dessiner les entre deux de mes positions clefs, et ne pas perdre le fil de mon animation. En effet, travailler des mouvements animés quand le sujet se déplace sur un chemin précis demande une certaine rigueur dans le dessin. Si je n’utilise pas de clefs de position, je risque potentiellement de mettre trop d’images au début ou à la fin, ce qui résulterait en une accélération de l’animation à certains endroits, ou encore d’augmenter la taille de mon ballon sans m’en apercevoir, alors que j’ai besoin, pour mon animation, qu’elle rétrécisse pour générer un effet de distance.

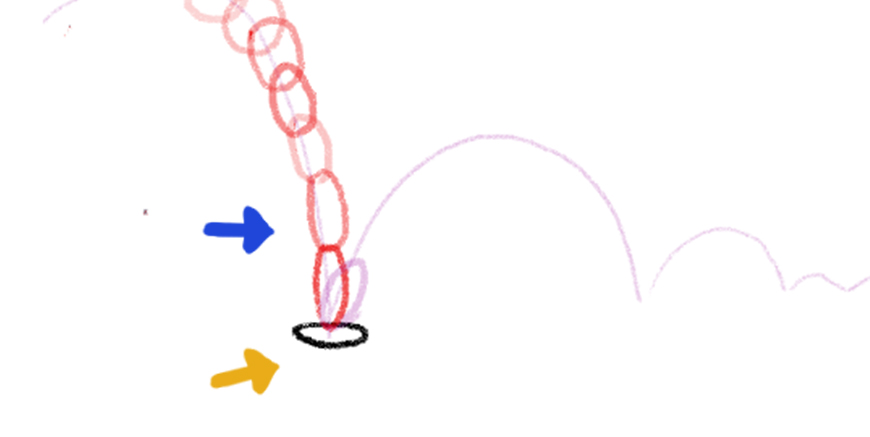
Les positions clefs définies, j’attire votre attention à l’aide d’un zoom sur cette forme qui ressemble à tout sauf une balle.

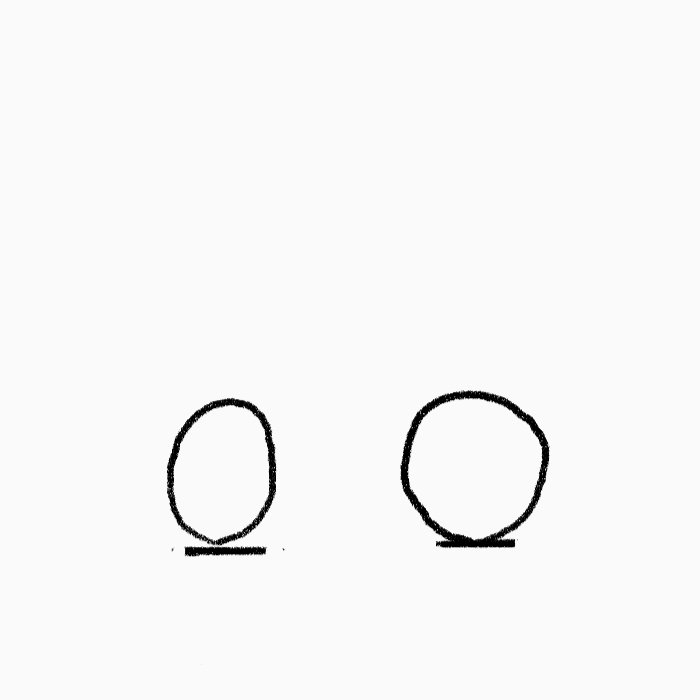
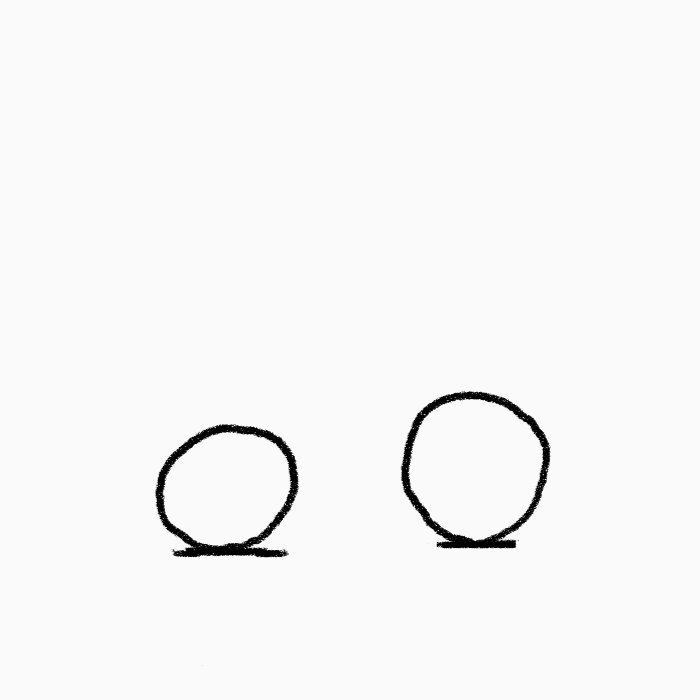
Encore une fois, le principe d’animation que je vais tenter d’expliquer ici est assez instinctif, mais pas toujours évident à mettre en œuvre. On appelle ça le squash and stretch, littéralement « compression et étirement ». N’importe quel objet se déplaçant donne visuellement l’impression de s’étirer au mouvement ou de se compresser au choc. Couplé au fait que chaque objet a une densité et/ou une dureté bien distinctes, cette technique d’animation donne à la fois une impression de dynamisme pour le mouvement, mais aussi des indications réalistes sur la dureté d’un élément.

Ici par exemple, le squash and stretch donne l’impression que la première boule est un ballon en latex rempli d’eau alors que la seconde a plus les caractéristiques d’une boule de bowling.
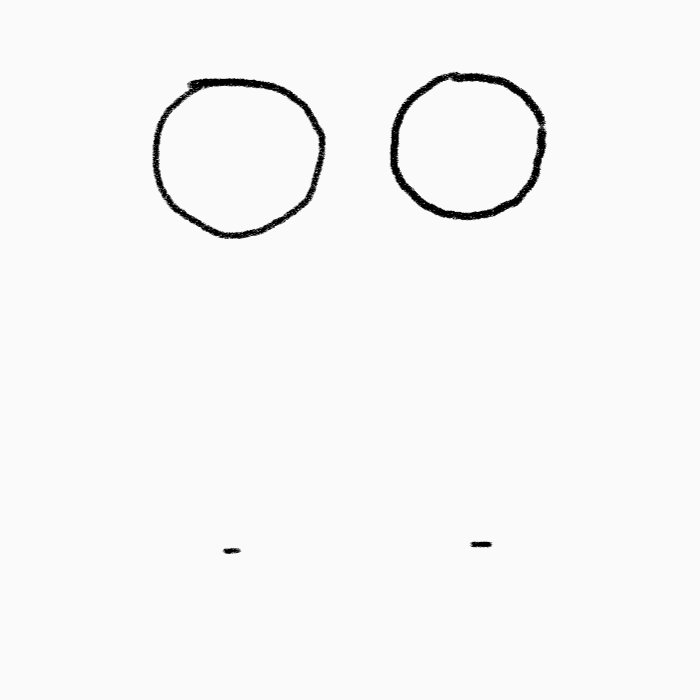
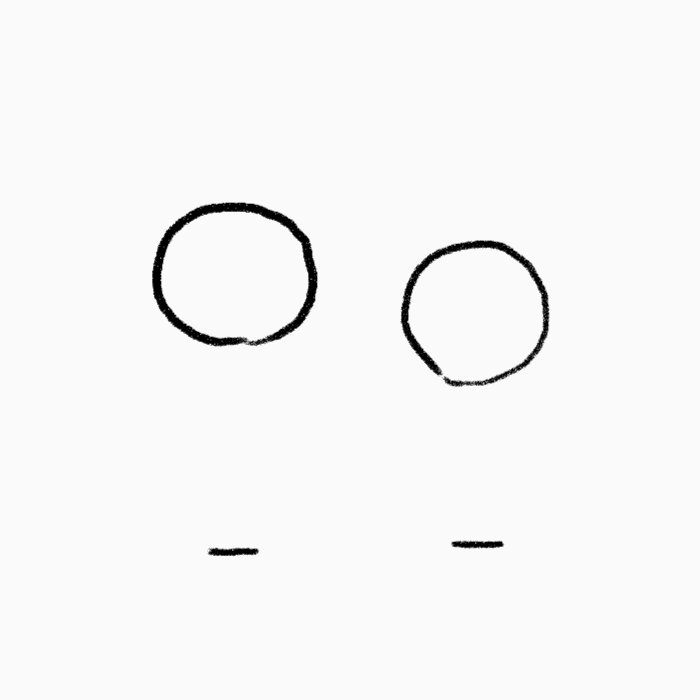
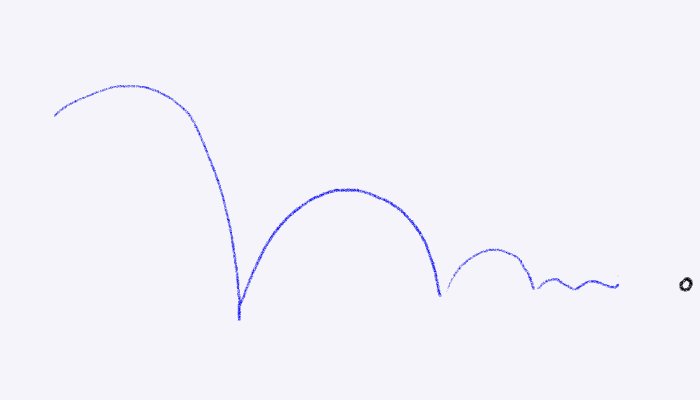
J’arrive à la dernière étape de mon animation, et je vais pouvoir vous parler de cette dernière petite « technique », qui au fond est la plus logique. L’alternative à l’utilisation du pose to pose est le straight ahead. Il s’agit tout simplement de la façon la plus naturelle de faire de l’animation, dessiner les images une par une, sans clefs de position. C’est ce que j’ai décidé pour la fin de mon animation qui consiste en quelques petits rebonds et la balle qui roule sur quelques images.
Voilà l’animation entière.

J’enlève le chemin qu’on a tracé au début, et j’ai terminé mon animation.

C’est très loin d’être parfait. Il y a encore des erreurs dans mon utilisation du squash and stretch. Ici, mon animation donne l’impression que le ballon « plonge » et se déforme un peu trop à chacune de ses chutes.
L’animation est un exercice perpétuel pour trouver le savant mélange entre réalisme et dynamisme, donner au spectateur un maximum d’informations, le convaincre des textures, des poids et des lois de la physique dans un plan en deux dimensions, rien que ça !
J’espère que cet article vous aura plu, et si vous voulez vous essayer à l’animation traditionnelle sur ordinateur, je ne saurais que trop peu vous conseiller d’essayer OpenToonz, un très bon logiciel gratuit !
Je vous quitte sur une petite grenouille que j’ai animée, j’espère que vous aimez les grenouilles.

L’équipe Synbioz.
Libres d’être ensemble.
Nos conseils et ressources pour vos développements produit.