Cet article est publié sous licence CC BY-NC-SA
Posons-nous d’abord pour bien comprendre la définition du mot besoin : c’est une exigence née d’un sentiment de manque de quelque chose qui est nécessaire à la vie organique. Ce terme appliqué au monde de l’informatique pourrait donc se traduire par : une exigence venant d’un manque qui est nécessaire au fonctionnement d’une application informatique.
L’expression du besoin fonctionnel est donc la description des exigences fonctionnelles. Elle est primordiale, c’est le point de départ d’un projet ou d’une nouvelle fonctionnalité. La qualité et la complétude du besoin sera déterminante pour la suite du projet. Il ne faut donc ni négliger ni sous-estimer cette étape.
Pour commencer, lors du recueil du besoin, il est nécessaire de bien comprendre le contexte et surtout la cause première du problème.
Cette partie de travail peut sembler fastidieuse mais elle permet d’identifier ce qui est attendu et ce qui n’est pas dit car souvent, certains détails peuvent être omis.
Il est par exemple possible d’utiliser la méthode des “5 Pourquoi”. Lorsque le besoin ou le problème est exprimé, il suffit de poser la question “Pourquoi ?” et de la reposer à chaque réponse pour aller à la source du problème et voir si le besoin exprimé répond à la problématique

Exemple :
J’ai besoin de pouvoir envoyer une demande via le site internet.
Pourquoi ?
Parce que j’ai un problème sur mon compte client.
Pourquoi ?
Je ne peux pas télécharger ma facture.
Pourquoi ?
Il n’y a pas de bouton télécharger. (La source du problème)
De plus, il est parfois utile de reformuler son besoin, de prendre du recul. Cela induit de repenser le besoin et/ou la problématique. De nouvelles réflexions peuvent émerger et permettre de compléter le besoin où se diriger vers une nouvelle approche.
Mûrir et prendre le temps de rédiger son expression de besoins permet en outre d’échanger entre les équipes et de la confronter avec la stratégie globale.
Il est possible de mesurer les impacts, de confronter les exigences avec ce qui est attendu par les utilisateurs finaux en animant des ateliers ou par l’intermédiaire d’entretiens.
Il est important de noter que le besoin est exprimé d’un point de vue fonctionnel mais ne doit pas donner la solution technique.
La qualité de l’expression du besoin permettra d’améliorer grandement la qualité de la livraison.
Pour exprimer un besoin, il faut répondre à certaines questions pour le décrire et se faire comprendre :
La manière la plus simple et homogène d’exprimer son besoin est pour moi celle des User Stories ou des récits utilisateur.
C'est un format de plus en plus utilisé, notamment quand on utilise des méthodes agiles comme Scrum.
Voici le template :
En tant que Qui,
Je veux que Quoi,
Afin de Pourquoi.
Exemple :
En tant que client,
Je veux envoyer une demande via le site internet,
Dans le but de contacter le SAV en cas de problème.
On a ici une manière simple d’exprimer son besoin en une phrase dans un langage courant répondant aux questions essentielles.
Le dernier point à ajouter dans la demande est la liste des tests d’acceptation. Ce sont les tests qui permettent de s’assurer que le développement correspond bien au besoin exprimé.
Ces tests ont une double utilité :
Voici les conseils que je peux donner concernant la rédaction des tests d’acceptation :
Exemple de tests d’acceptation :
Il est aussi possible d’utiliser la syntaxe Gherkin (contenu en anglais), cette syntaxe est facilement compréhensible par les gens du métier et favorise une rédaction rapide et uniforme. Ce template est orienté domaine métier et fonctionnel.
Le template de la syntaxe Gerkins :
Scénario: une situation métier particulière
Exemple :
Scénario: Cas nominal de téléchargement d’une facture
Pour utiliser la syntaxe Gerkins, il faudra prendre en compte un temps d’apprentissage et d’adaptation.
La priorisation n’est pas une étape à négliger. Ne vaut-il pas mieux avoir un premier produit fonctionnel rapidement et ensuite itérer pour améliorer le produit ? Plutôt que d’attendre des mois la livraison du produit pour se rendre compte que cela ne correspond pas complètement à l’attendu.
La première possibilité est la création de wireframes. En traduisant nos user stories en wireframes, on peut tester très rapidement leur clarté et leur importance.
Une autre façon de prioriser son backlog de produit (liste des fonctionnalités attendues pour un produit) est de définir le MVP (Minimum Viable Product). Je ne parle pas ici d’élire le meilleur joueur de la NBA mais bien de définir les fonctionnalités essentielles afin de livrer un produit dans un délai plus court.
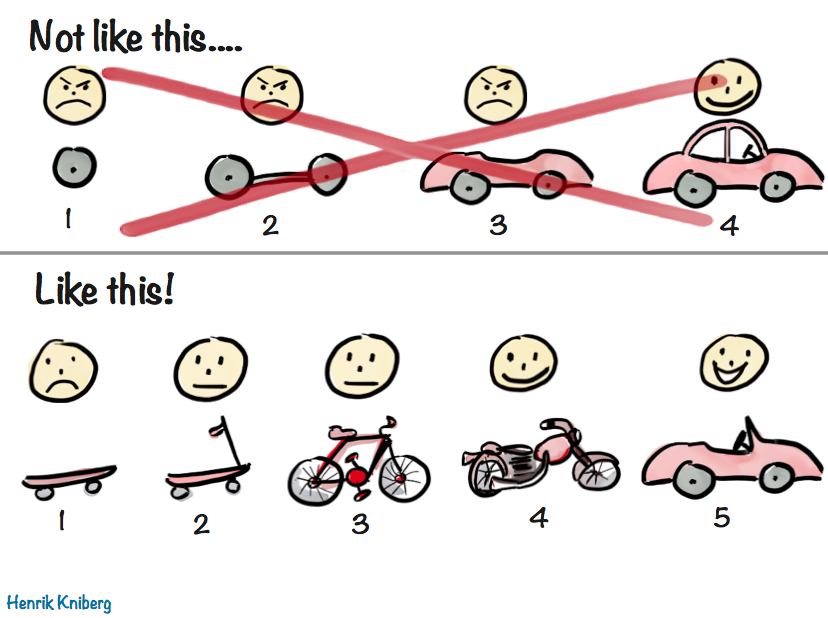
Le MVP ou Produit Minimum Viable est une méthode qui permet définir les fonctionnalités les plus importantes et nécessaires pour le bon fonctionnement d’une première version du produit. L’idée est de fournir le plus rapidement un produit qui est “viable” donc fonctionnel et ensuite de manière itérative de nouvelles fonctionnalités vont s’ajouter pour améliorer le produit et arriver à l’objectif.

Les bénéfices :
Si vous souhaitez plus d’informations concernant le MVP, je vous conseille cette page : Making sense of MVP (contenu en anglais)
Il existe une autre méthode que je trouve très intéressante et simple à utiliser : la méthode MoSCoW.
Avec cette méthode, il est possible de définir rapidement les priorités entre les différents besoins du produit et favoriser l’échange entre les équipes.
Prendre le temps de rédiger une spécification fonctionnelle peut sembler fastidieux et être très long, mais je peux vous assurer que le temps investi vous en fera gagner bien plus ensuite et améliorera la qualité des livraisons. Le temps qui ne sera pas pris au début du projet sera perdu au cours du projet et participera à augmenter son coût et les délais.
L’équipe Synbioz.
Libres d’être ensemble.
Nos conseils et ressources pour vos développements produit.