Cette semaine, Synbioz invite Pierre Trendel, ergonome et co-fondateur de l’espace Coworking de Lille. Dans cette article, Pierre aborde les grands principes de l’ergonomie, l’une des premières étapes lors du développement d’application. Bonne lecture!
Au cours des étapes précédentes, vous avez défini de votre projet, déterminé les fonctionnalités, estimé les coûts, évalué les risques… et vous devez avoir hâte de voir le projet prendre forme.
Mais avant de commencer à dessiner des écrans et implémenter des fonctionnalités, il y a un élément fondamental de votre projet qu’il faudra connaître le mieux possible et toujours avoir en tête, même dans les phases les plus techniques : l’utilisateur.
Bien que cela sonne comme une évidence, tout ce que l’on crée sur le web a pour but de satisfaire, de la manière la plus simple et efficace possible, le besoin d’un utilisateur.
C’est là qu’intervient le travail d’ergonomie. Dans son acceptation la plus large, l’ergonomie désigne “la conception de systèmes qui puissent être utilisés avec le maximum de confort, de sécurité et d’efficacité par le plus grand nombre”[Wikipedia].
Plus récemment, et plus précisément dans l’univers du web, on parle de design d’interface utilisateur (user interface design ou UID) et de design d’expérience utilisateur (user expérience design ou UXD) qui définissent la forme que prendra votre site ou application et la manière dont l’utilisateur interagira avec.
Ces champs de l’ergonomie recouvrent eux-même de nombreuses compétences quand on traite plus particulièrement du contenu, de l’accessibilité, de la mesure d’impact mais concentrons-nous sur le point principal : satisfaire le besoin de l’utilisateur.
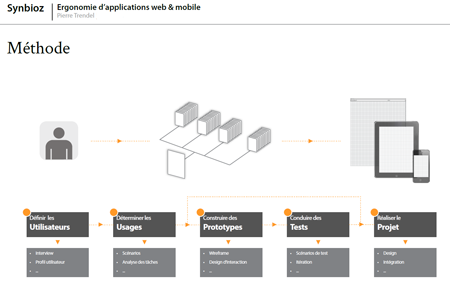
Pour cela, il existe de nombreux outils et méthodes, en voici quelques uns.
Aussi évident que cela est l’air, cela reste un exercice difficile. Lorsque l’on pose la question du profil de l’utilisateur type à un porteur de projet, il arrive souvent que la réponse soit : “au plus grand nombre”.
C’est évidemment l’objectif que l’on se fixe, mais il n’existe pas d’interface qui réponde aux spécificités de chaque utilisateur, quel qu’il soit.
En fonction de votre cible, les usagers de votre service seront plus ou moins jeunes, plus ou moins habitués à l’usage du web, pourront consacrer 5 minutes comme une heure à parcourir votre site, etc.
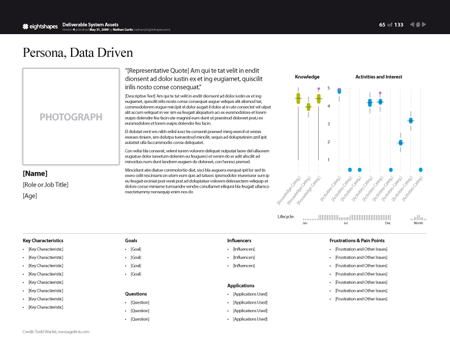
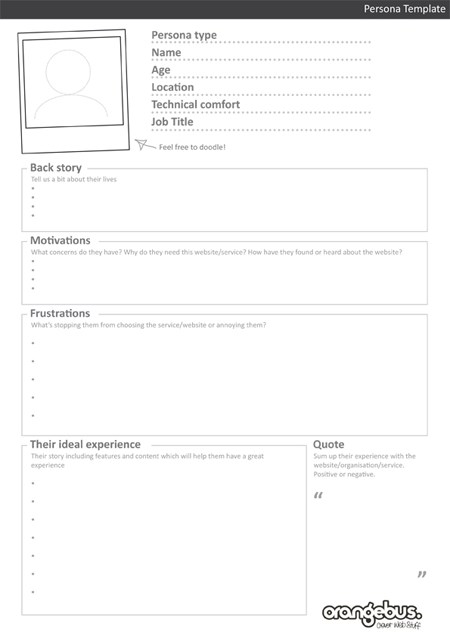
Pour palier à toutes ces différences d’usage, une technique consiste à définir de un à trois profils types qui représenteront le mieux vos futurs utilisateurs (que l’on appelle persona). Pour être efficace et utile, le profil doit être extrêmement précis : âge, profession, lieu de vie, habitude, niveau d’usage des technologies, environnement personnel et professionnel, objectifs…

Pour mieux incarner encore ce personnage fictif, vous pouvez même lui attribuer une véritable identité, avec photo et nom… Afin de déterminer ce profil, l’idéal est d’interviewer de réels futurs utilisateurs du service et d’en synthétiser les caractéristiques. On peut aussi partir d’une étude marketing préalable.
Sur cette image de notre utilisateur, nous allons donc maintenant chercher à déterminer quels sont précisément ses attentes et comment y répondre.

Avec une bonne idée en tête de la personnalité de notre utilisateur, nous pouvons maintenant imaginer quels usages il sera fait de notre service. L’étude des différents scénarios d’usage permet de déterminer quelles sont les tâches les plus importantes et les plus récurrentes du système à développer.
Elles permettent de déterminer et d’organiser les fonctionnalités et leurs accès dans le design de notre application.
Reprenons l’exemple d’un système de réservation de chambre d’hôtel. Les fonctions de recherches et de validation de la réservation ne seront pas les mêmes pour un hôtel ciblant une clientèle d’affaire en centre-ville que celles d’un complexe destiné à des vacanciers.
Dans le premier cas, il y a de forte chance pour que l’utilisateur cherche à optimiser le temps passé sur le site selon des critères fonctionnels liés à l’emplacement de l’hôtel, sa proximité des transports, les services professionnels accessibles… quand dans le second cas, le temps passé sur l’interface sera plus long et l’accent devra être mis sur l’environnement et l’ambiance, la recherche du meilleur prix, etc.
L’ensemble de ces critères ont un impact important sur la manière de proposer l’accès à l’information et sur l’ergonomie du système de réservation. Imaginer les scénarios les plus probables et détaillés possibles permet de confronter l’idée que l’on se fait des bonnes fonctionnalités et de leur implementation avec la réalité d’usage.
Afin de formaliser et valider ces choix ergonomiques, l’étape suivante consiste à réaliser des maquettes fonctionnelles de l’interface.
Lors de la réalisation d’une interface, il est souvent dangereux d’introduire la partie graphique trop tôt dans le processus. Bien que l’attente de voir “quelque chose de beau”le plus vite possible soit légitime, le design peut interférer dans le choix rationnel des éléments d’une interface web.
On aura surement beaucoup de mal à se défaire de ce très joli bouton conçu par le webdesigner alors qu’ergonomiquement, son positionnement ou son utilité ne sont pas justifié. De plus, si l’on doit effectuer une modification dans l’interface après avoir détecté un problème dans l’expérience d’utilisation, le travail sera beaucoup plus lourd car il faudra par la même occasion revoir le design de cet élément.
Pour se prémunir de ce risque, on travaille généralement avec une étape intermédiaire consistant à réaliser des maquettes “filaires”ou wireframe, qui permettent de positionner et tester les différents éléments d’interface et de contenu sans faire intervenir la partie graphique ni réaliser d’intégration ou de développement.
On parvient alors à se concentrer uniquement sur l’aspect fonctionnel et ergonomique. Même si il faut faire attention à ne pas pousser trop loin cette étape, elle permet une bien meilleure conception de l’interface et peut faire gagner beaucoup de temps lors de la réalisation.
Trouver le bon équilibre entre la fonction et sa représentation graphique, l’utile et le superflu, l’efficace et le ludique font partie intégrante du travail d’ergonomie et c’est très souvent en se posant toujours la même question que l’on trouve la réponse : “Cela satisfera-t-il l’utilisateur ?”
Pour cela il faut aussi que le projet soit beau, fonctionne sans bugs, soit accessible…, mais ce sera pour un autre article.
Reste maintenant à rendre graphiquement attractif le site ou l’application, c’est le travail du webdesigner… et le sujet d’un prochain article.


Pierre Trendel est concepteur d’applications web et mobile. Son travail met en avant la recherche de la meilleure expérience interactive pour l’utilisateur. Indépendant, il travaille pour des entreprises, des agences de communication, de presse ou des associations sur des projets de toutes tailles grâce à des outils et méthodes qui privilégient la collaboration.
Co-fondateur de l’espace Coworking à Lille, les collaborateurs dont il a besoin sont présents dans son réseau de professionnels indépendants.
Nos conseils et ressources pour vos développements produit.